45 data visualization with d3 add labels to d3 elements
freecodecamp-solutions/17-add-labels-to-d3-elements.html at master ... freecodecamp-solutions/Data Visualization Certification/Data Visualization with D3/17-add-labels-to-d3-elements.html Go to file yadavanuj1996 Start data visualization certification. Latest commit e5034e7 on Aug 1, 2019 History 1 contributor 35 lines (29 sloc) 827 Bytes Raw Blame Data visualization in Angular using D3.js - LogRocket Blog Type definitions will allow TypeScript to apply type hints to the external D3 code. npm install d3 && npm install @types/d3 --save-dev. Next, create three new components using the Angular CLI. In the following steps, you'll use D3 to generate data visualizations within each one.
Top 15 JavaScript Visualization Libraries [Updated 2022 List] Sep 29, 2022 · D3.js is one of the most popular data visualization libraries being used by developers across the globe and is used to manipulate documents based on data. It uses modern web standards like SVG, HTML, and CSS for building graphs, maps, and pie charts. Features: Data-driven with support for declarative programming. Highly robust and flexible.

Data visualization with d3 add labels to d3 elements
How to Make Stunning Data Visualizations With D3.js data returned from d3.nest().key(d => d.height).entries(root.descendants()), 4 groups. We then need to call join to update the elements to match the data that was previously bound by data. Then we want to bind data once more. In order to do that, we have to call selectAll again. But this time, we will use the values returned by the previous ... Customize your graph visualization with D3 & KeyLines Adding link labels with D3 With D3 you need to append a new text element to links, but you can't just append a g element to group line and text, the way we did with nodes. Link lines positioning require two points coordinates (x1,y1 and x2,y2) while groups have no coordinates at all and their positioning needs a translation in space. Tooltips with Python’s Matplotlib - Towards Data Science May 27, 2021 · That means we’ll have to develop a different solution to add tooltips for each visualization. The freedom to develop how your chart will behave for each event is excellent. But depending on how complex your visualization is, this might test your patience. Luckily there are other solutions for adding tooltips to Matplotlib.
Data visualization with d3 add labels to d3 elements. Creating Data Visualizations with D3 and ReactJS Let's go through each part of that D3 line on line 17 and breakdown what it does: d3.select ("#pgraphs") selects the div with the id "pgraphs" .selectAll ('p') tells d3 that we want to look at the p tags within that div. Since there are currently no p tags, we will later need to create them. .data (dataSet) binds that dataSet array to these p tags GitHub - observablehq/plot: A concise API for exploratory ... Otherwise, strings and booleans imply an ordinal scale; dates imply a UTC scale; and anything else is linear. Unless they represent text, we recommend explicitly converting strings to more specific types when loading data (e.g., with d3.autoType or Observable’s FileAttachment). For simplicity’s sake, Plot assumes that data is consistently ... Add Labels to D3 Elements - Data Visualization with D3 - YouTube Add Labels to D3 Elements - Data Visualization with D3 - Free Code Camp 816 views Jul 28, 2020 In this data visualization with D3 tutorial we add labels to D3 elements. This video constitutes one... Getting Started with Data Visualization Using JavaScript and the D3 ... Step 1 — Create Files and Reference D3 Next we'll create our JavaScript file, which we'll name files we just created as well as the Step 2 — Setting Up the SVG in JavaScript We can now open the file with our text editor of choice: Next, we need to create the SVG element. This is where we will place all of our shapes.
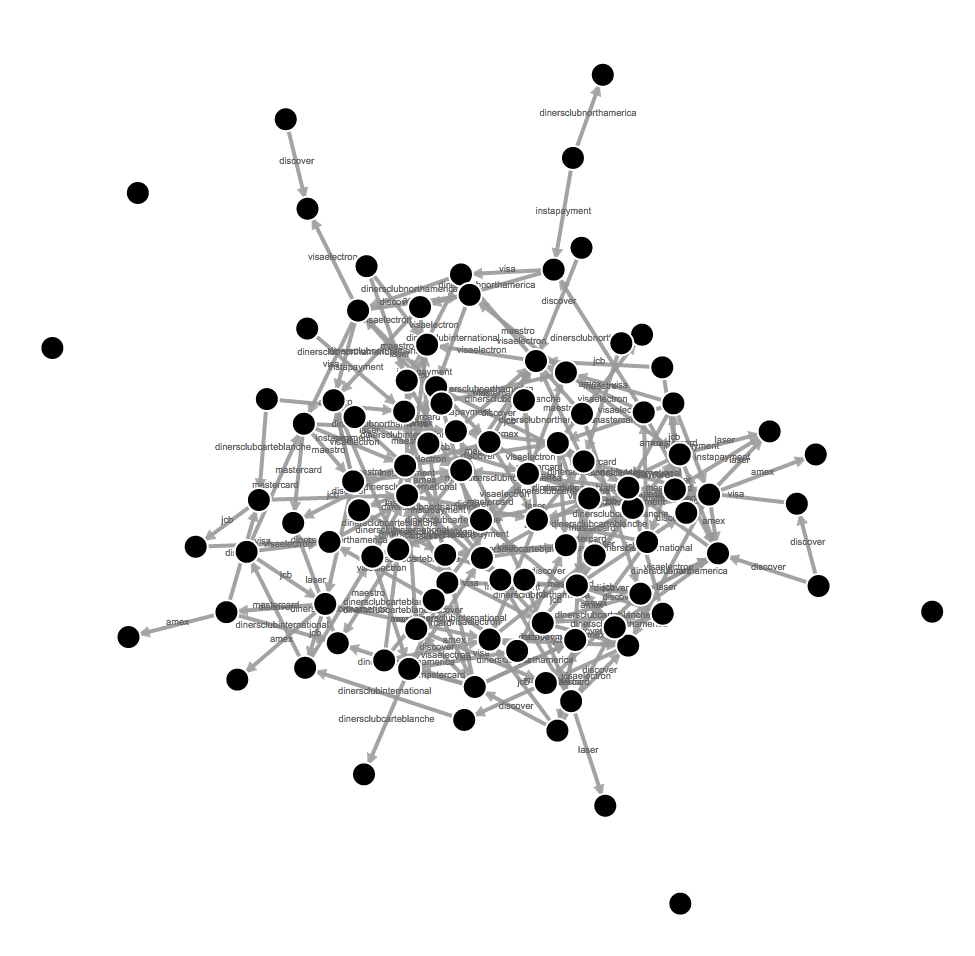
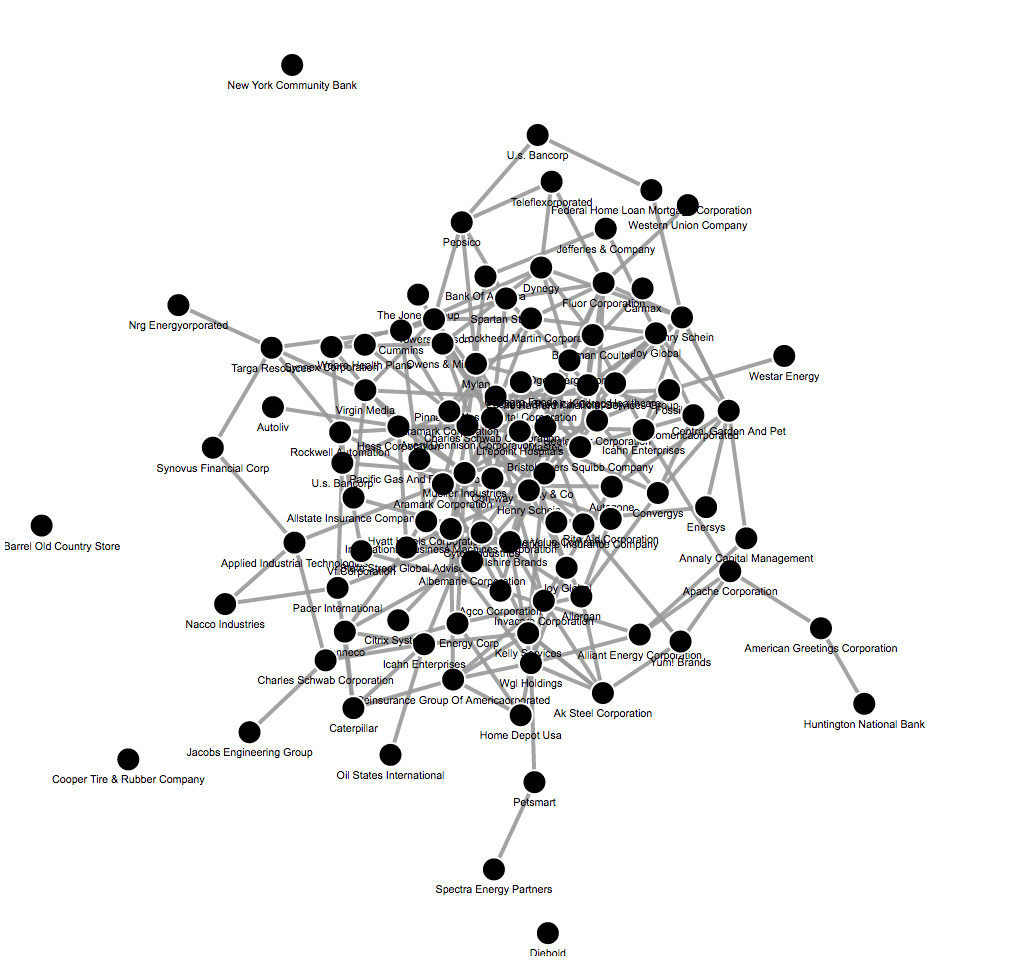
Introduction to Data Visualization with D3 - Chapter 1 - SitePoint This book follows the journey of a beginner learning the most popular tool, D3.js, a JavaScript library for visualizing data. D3 enables you to bring data to life—getting data from various sources,... javascript - Adding label to D3 network - Stack Overflow 1. I am new to D3 and was playing with D3 network diagram. I can successfully create a network diagram and make it draggable but I was not able to add labels to nodes. I searched for answers and I think my code should work. Here is the code. Note: The layout of the network did not properly render here (but the nodes can be dragged to see the ... The Functional Art: An Introduction to Information Graphics ... Apr 23, 2021 · A chart on page 116 is slightly misplaced. On page 49, the second paragraph should read: “Imagine that a district's circle sits on the +20 line above the baseline.This means that Republicans lost 10 percentage points, which went to Democrats, for a total of +20 percentage point change in their favor (there weren't third-party candidates, I guess.)” An introduction to d3.js in 10 basic examples - D3 Graph Gallery In a HTML file, elements composing the webpage are created, delineated by tags. For instance a title of level 1 is represented by the h1 tag, a paragraph with the p tag, an image by the img tag and so on. It is impossible to create a d3.js visualization without basic knowledge on html. This tutorial by W3School can be a good starting point in ...
D3.js Tips and Tricks: Adding axis labels to a d3.js graph Loading a thumbnail into Gist for bl.ocks.org d3 g... Adding axis labels to a d3.js graph; Using Plunker for development and hosting your D3 ... Actually drawing something with d3.js; New Version of D3 Tips and Tricks (ver 0.2.a) Adding the SVG canvas in d3.js; Adding data to a line function in d3.js; New Version of D3 Tips and Tricks (ver 0.1.g) Initial - freeCodeCamp Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter) D3 Tutorial for Data Visualization | Tom Ordonez Now we need to use the data and bind it to elements in the DOM. This is the cycle: Select HTML elements with .select() Add the data with .data() Bind the data to elements with .enter() Append elements to the DOM with .append() Let's add some code inside the d3.csv block: Data Visualization with D3 · GitHub - Gist Data Visualization with D3: Work with Data in D3
Data Visualization with D3.js and Angular JS - Tivix Angular JS and D3.js can both maneuver SVG graphics, HTML elements and static data independently and do so perfectly well. You will begin to see the benefits of each library for creating visualizations with data. In general, D3.js is the more straightforward to use if you're new, as it is similar to jQuery and the syntax is direct.
Add Labels to D3 Elements - JavaScript - The freeCodeCamp Forum You typed "dataset". You might have meant dataset (without the quotes). In .attr ("y", you used an i variable but you forgot to include it in the parameter list. In .text (), d is just a plain variable that's not declared anywhere. If you intend to display the current data point, use d => d. The above won't be enough to pass the exercise.
Creating Data Visualizations with D3 and ReactJS - Medium Let's go through each part of that D3 line on line 17 and breakdown what it does: d3.select ("#pgraphs") selects the div with the id "pgraphs" .selectAll ('p') tells d3 that we want to look at the...
Data visualization with D3.js for beginners | by Uditha Maduranga ... A web based visualization library that features a plethora of APIs to handle the heavy lifting of creating advanced, dynamic and beautiful visualization content on the web. D3.js is a JavaScript library for manipulating documents based on data. D3.js helps you bring data to life using HTML, SVG, and CSS.
freeCodeCamp.org freeCodeCamp 是一个免费学习编程的开发者社区,涵盖 Python、HTML、CSS、React、Vue、BootStrap、JSON 教程等,还有活跃的技术论坛和丰富的社区活动,在你学习编程和找工作时为你提供建议和帮助。
FCC-Projects/DataVisualizationWithD3.md at master - GitHub The first step is to make D3 aware of the data. The data () method is used on a selection of DOM elements to attach the data to those elements. The data set is passed as an argument to the method. A common workflow pattern is to create a new element in the document for each piece of data in the set. D3 has the enter () method for this purpose.
D3 - A Beginner's Guide to Using D3 - MERIT This code will specify where your d3 visualization will be placed in the HTML page 3) Declare Variables - Here we first specify the data we will be using in our line graph as the arrays data1 and data2. The height and width of our graph will be determined by w and h.
Using D3.js with React: A complete guide - LogRocket Blog svg.selectAll("rect").data(data).enter().append("rect") Just like the select method, selectAll() selects the element that matches the argument that is passed to it. That way, all elements that match the arguments are selected, not just the first. Next, the data() method, is used to attach the data passed as an argument to the selected HTML ...
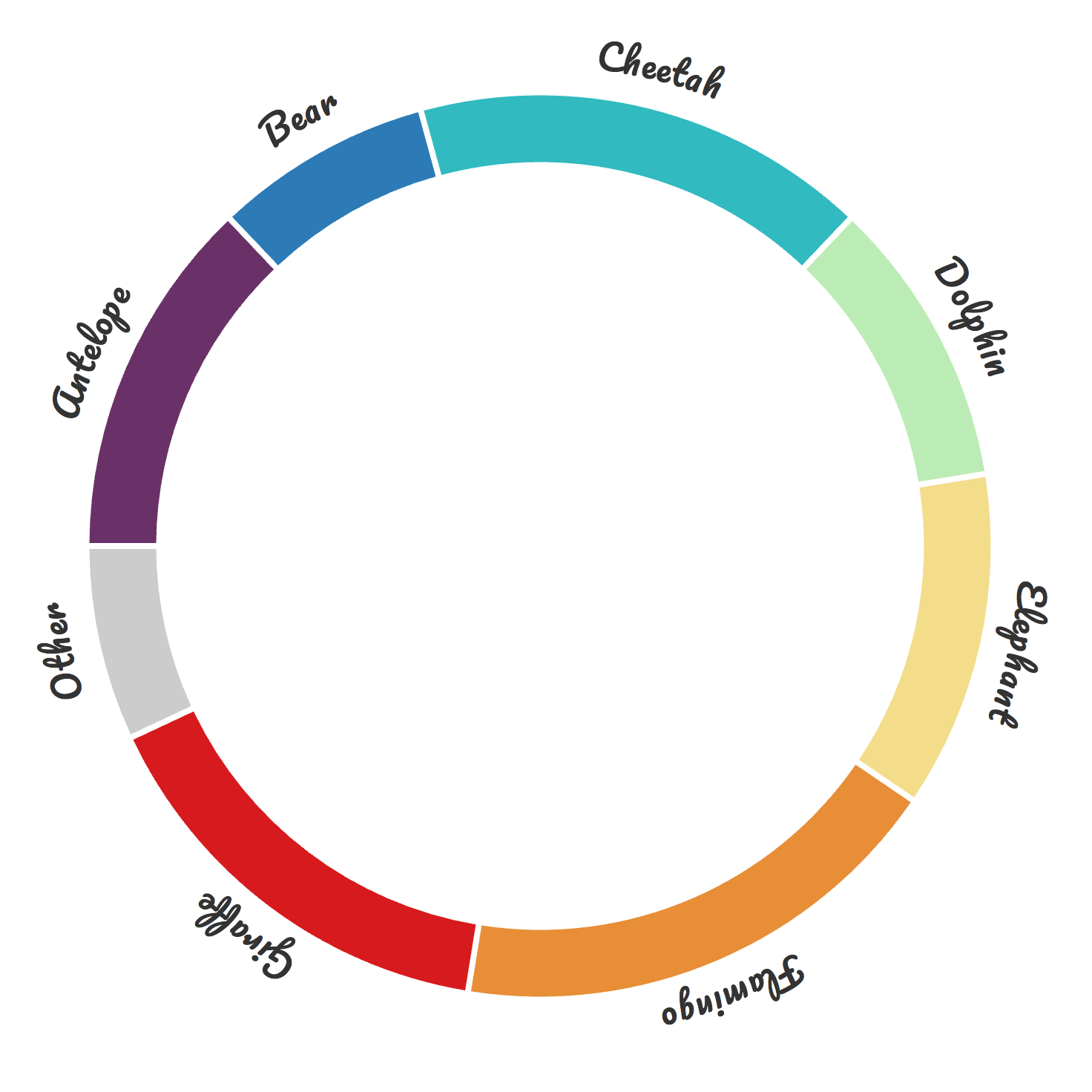
Piecharts with D3 - TutorialsTeacher In addition to the wedges, we are also showing labels for the different browsers. We have this data in the 'browser' attribute in our dataset. Labels are also defined as d3.arc(). We can decide where to add the labels in our wedges by providing radius. You can tweak the values to see where your labels would look the best in your visualization.
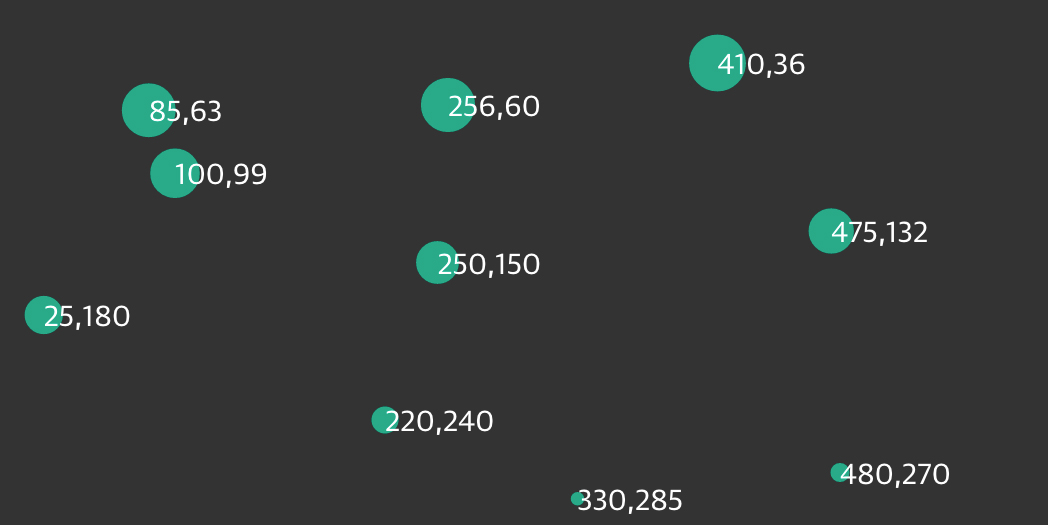
17 - Add Labels to D3 Elements - Data Visualization with D3 ... Let's add some labels to our bars. We can use the SVG text element to render text on an SVG canvas. We can give this x and y attributes to position it correctly. Once again, we can use a function...
How To Create Data Visualization With D3.js - Analytics Vidhya d3.select("body"); Adding Elements. In case you want to add an element to your DOM, you use .append(..) method. For example, to add a element to your body, you would do : var svg = d3.select("body").append("svg"); Notice that here we use another important D3 concept, method chaining. Here, we reuse the output of the d3.select ...
This article explains how to use scale, axis, and ticks methods to ... This article explains how to use scale, axis, and ticks methods to implement axes, ticks, and gridlines on D3.js charts.I will introduce some of the many D3.js methods that will allow you to. . Follow these easy steps to create a great-looking horizontal bar chart: Click on the columns to start editing.Adjust the size of each bar using the handles. . Click on the category labels to edit them ...
Creating Data Visualizations with D3 and ReactJS - codesphere.com Next, we are going to create a custom Bar Graph based on this data by creating a div for each element and dynamically setting the height. In our App.css, we are going to add two styles: One for the div containing the bar graph, and one for each individual bar. Now in our useEffect we are going to have D3 do the following animation.
Add Labels to D3 Elements - freecodecamp.org Add Labels to D3 Elements D3 lets you label a graph element, such as a bar, using the SVG text element. Like the rect element, a text element needs to have x and y attributes, to place it on the SVG canvas. It also needs to access the data to display those values. D3 gives you a high level of control over how you label your bars.
Adding Data Label and Marker to the Line chart using d3 2 Answers Sorted by: 1 I second @TomShanley answer but you should not be using the enter .data [ [data]] as you are not using the data itself. You should instead just add svg elements using d3. Later on you can add the data as needed to create the circles. You should also not have elements inside or others
D3.js Tips and Tricks: Adding Axis Labels in d3.js v4 The full code for this example can be found on github or in the code samples bundled with this book (axis-labels.html and data.csv). A live example can be found on bl.ocks.org . The post above (and heaps of other stuff) is in the book ' D3 Tips and Tricks v4.x ' that can be downloaded for free (or donate to encourage further development :-)).
Understanding the difference between the d3 data and datum methods selection.data (data) will attempt to perform the usual D3 data-join that we are all familiar with. This data-join occurs between elements in the data array and element (s) in the selection . Data elements that match with existing elements in the selection are part of the default update () selection.
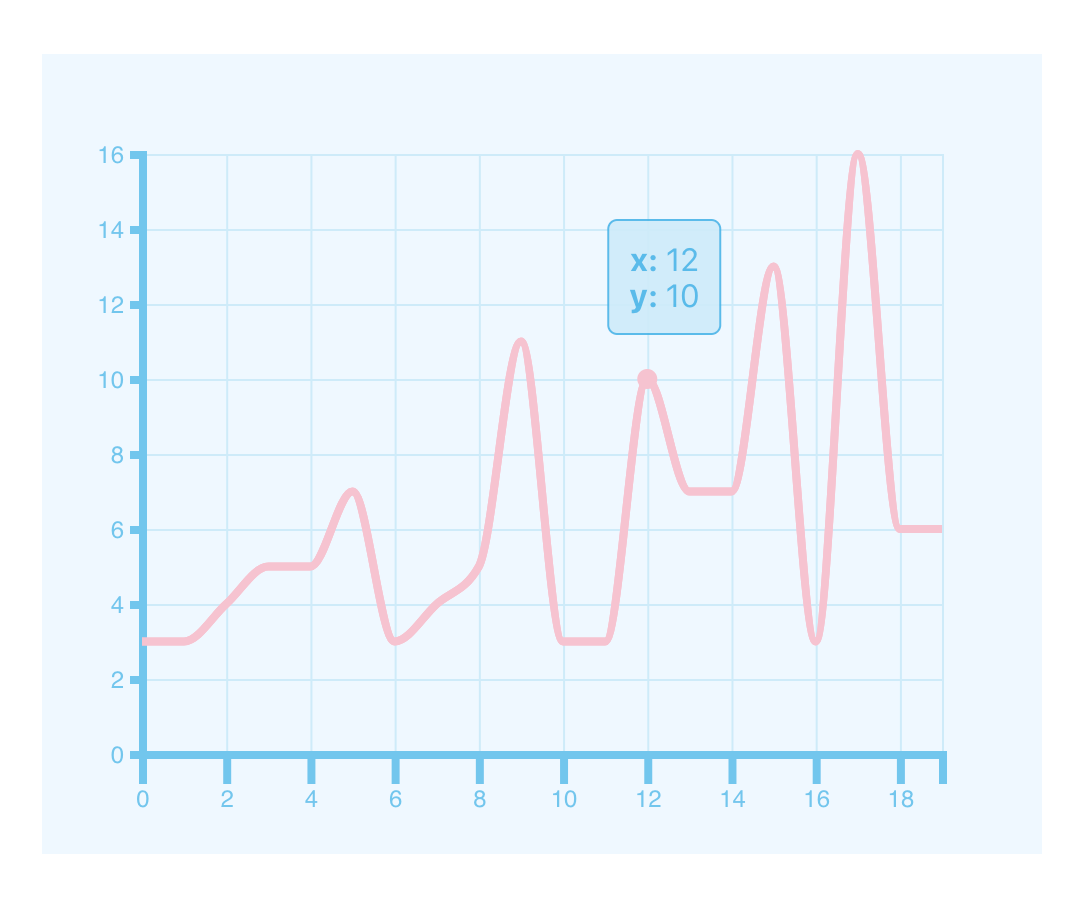
Tooltips with Python’s Matplotlib - Towards Data Science May 27, 2021 · That means we’ll have to develop a different solution to add tooltips for each visualization. The freedom to develop how your chart will behave for each event is excellent. But depending on how complex your visualization is, this might test your patience. Luckily there are other solutions for adding tooltips to Matplotlib.
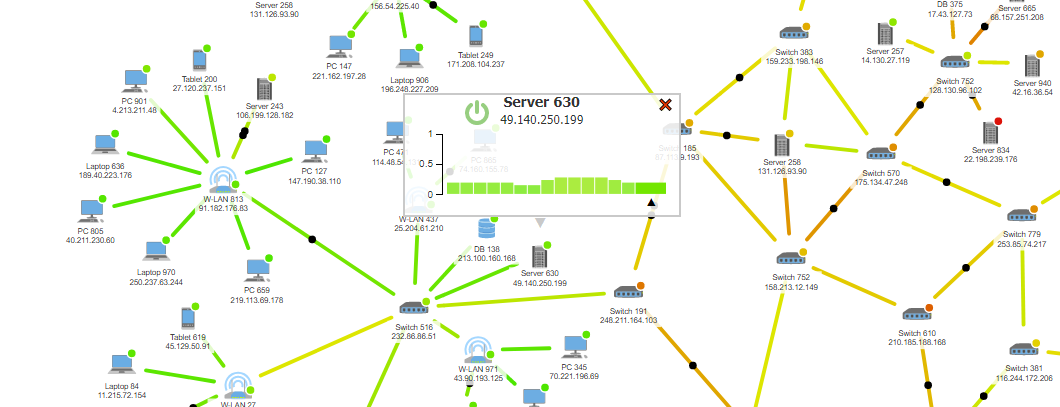
Customize your graph visualization with D3 & KeyLines Adding link labels with D3 With D3 you need to append a new text element to links, but you can't just append a g element to group line and text, the way we did with nodes. Link lines positioning require two points coordinates (x1,y1 and x2,y2) while groups have no coordinates at all and their positioning needs a translation in space.
How to Make Stunning Data Visualizations With D3.js data returned from d3.nest().key(d => d.height).entries(root.descendants()), 4 groups. We then need to call join to update the elements to match the data that was previously bound by data. Then we want to bind data once more. In order to do that, we have to call selectAll again. But this time, we will use the values returned by the previous ...


























![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/d3-t-and-t-v7/s_hero2x?1624148708)

















Post a Comment for "45 data visualization with d3 add labels to d3 elements"